25 ++ 画像 一部 リンク 896707-ホームページビルダー 画像 一部 リンク
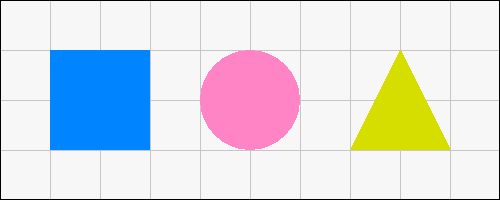
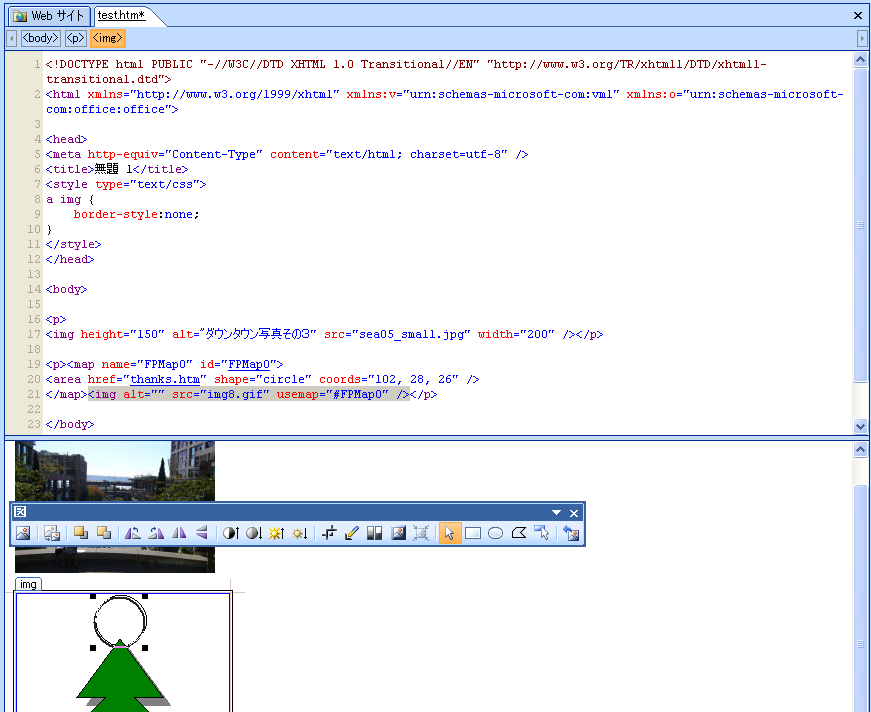
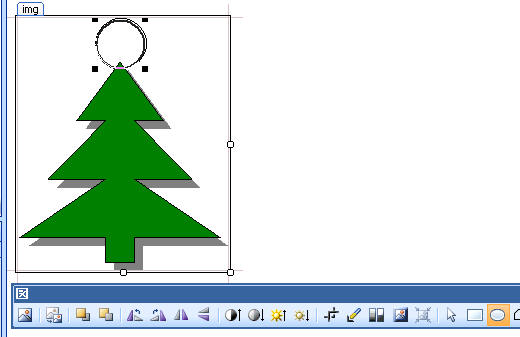
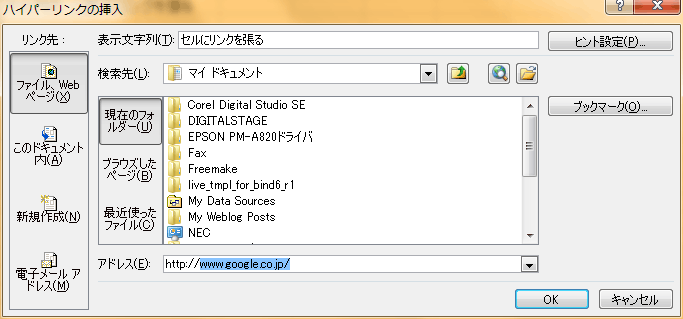
画像の一部にリンクするには 図ツールバーを利用して、画像の一部をリンク(イメージマップ作成)することができます。 画像を選択します。 ここでは、左の図の丸い部分にリンクを張りますので、図ツールバーの 円形のホットスポットをクリックします。 円形の場合は、中心から外側にドラッグします。 すると、ハイパーリンクの挿入ダイアログ テキストや画像にリンクを貼って誘導しなければなりません。 なので、オウンドメディアの立ち上げ当初から リンクの設定は非常によく行います。 ということで今回は、WordPressの基本操作のとして 内部リンクや外部リンクをテキストや画像に 設定する 画像の一部をリンクにするなら、map要素を使いましょう。 参考URL: http//wwww3org/TR/html401/struct/objectshtml この回答への補足

号 リンク作動装置 Astamuse
ホームページビルダー 画像 一部 リンク
ホームページビルダー 画像 一部 リンク-リンクを共有するには、リンク やスレッドで高評価、コメント、写真の追加を行ったりすると、相手のプロフィール画像がアカウントのプロフィール写真またはイニシャルに変わります。 撮影した動画の全部または一部をスローモーションで共有文字や画像にリンクを貼ってみましょう。 リンクを貼るのは~を使用します。 A HREF=" " にリンクさせるページを記入し、上記の ~ の部分にリンクさせる文字や画像を指定します。




号 リンク作動装置 Astamuse
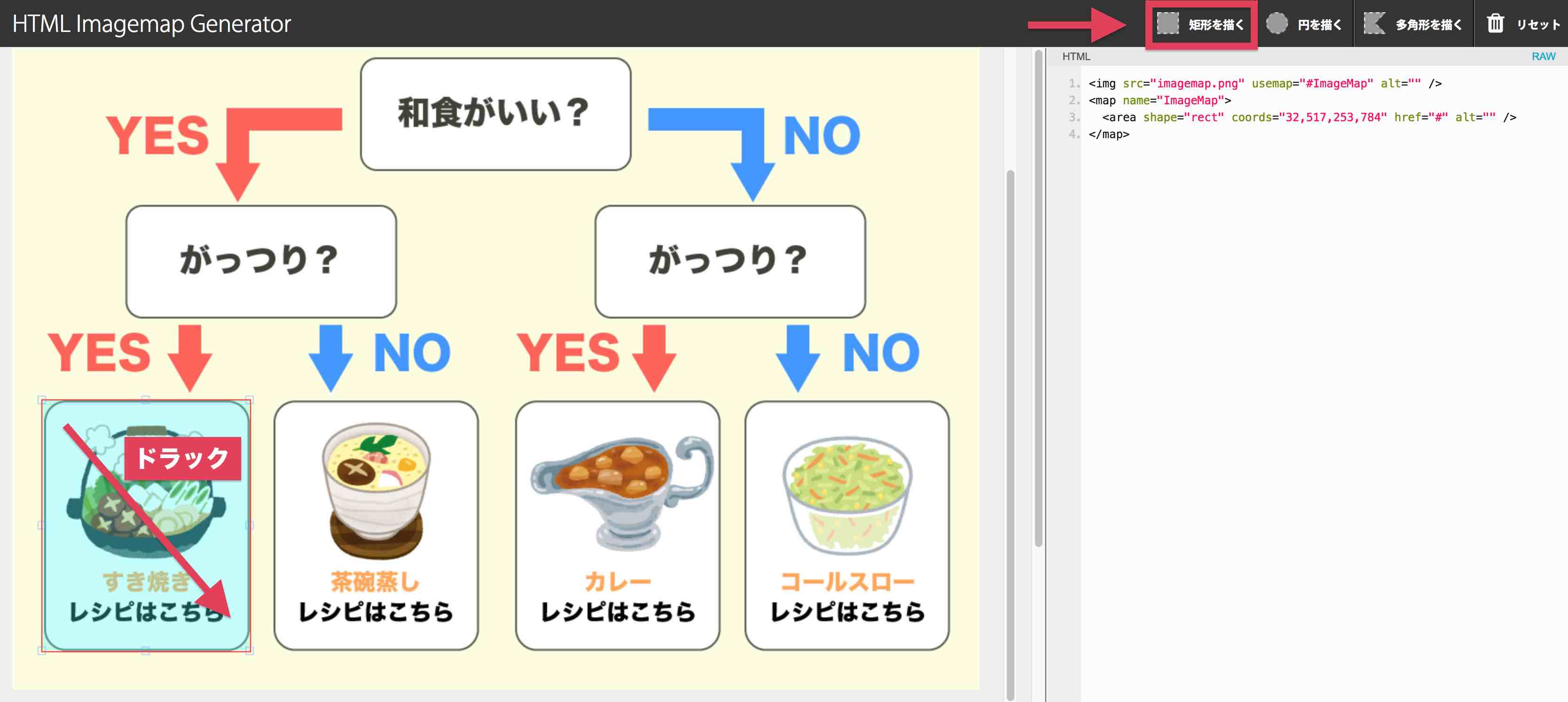
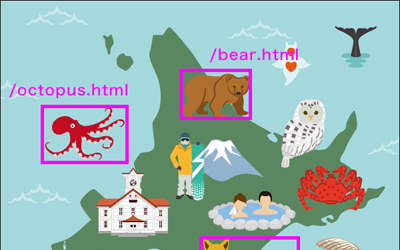
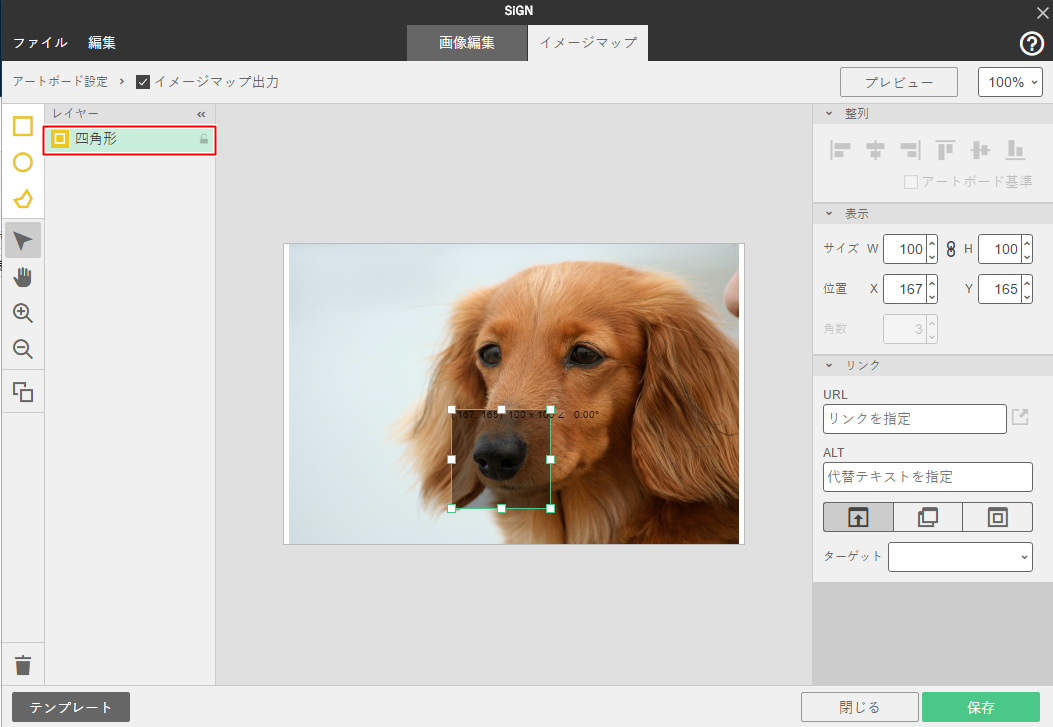
↑ 同じく画像上をどこでもいいのでクリックしてから、画面上部の「リンクの解除」ボタンをクリックで、解除できます これで、画像リンクの作成・編集・解除もOK 画像をドラック&ドロップし、開きます。 あとはリンクになる部分を図形ツールで作っていきます。 例では四角形の形をしたリンクなので短形を描くを選択します。 リンクになる部分をドラックします。 これを繰り返して全てのリンクを作っていきます。Webページで使用する複数の画像を1枚の画像ファイルにまとめて、 CSSスプライトでページに表示させているのですが、 一部の画像が表示されないケースがあります。 ×マークが出るわけではなく、何も表示されてない状態です。 同じ画像ファイル上の別の画像は表示されています。
1画像ファイルが対象ドメインの public_html 内にアップロードされていない 2ホームページのデータ内の画像のリンクやパスの記述に誤りがある さくらのレンタルサーバーでの画像のアップロード手順 画像のアップロード手順は下記の通りです。 STEP1 リンク画像を埋め込みます。 PDF に変換する時に Illustrator はリンクされた画像を解析して Illustrator 内部に取り込もうとしますが、このときにエラーが発生している可能性があります。 あらかじめ画像を埋め込んでおくことで問題の状況が改善される場合が Jimdoで画像の一部をクリックしてリンク先を表示させる方法 1、ナビゲーションの編集で「画像」のページをつくり、目隠しをしておきます。 2、画像のページに表示させたい画像を追加して名前を付けます。 複数の画像を使用するときは、フォト
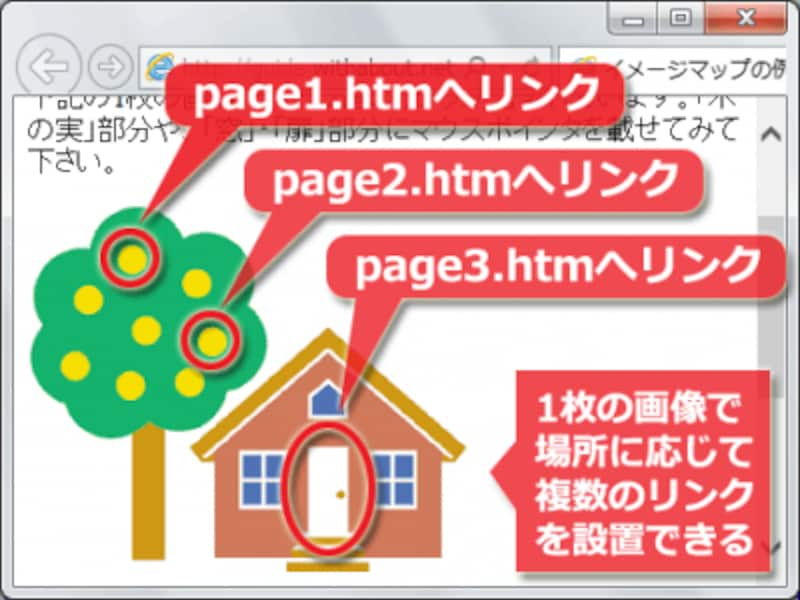
画像をフォームに保存するのではなく、リンクすることによって外部画像を表示するには、リンクとして挿入する をクリックし、ok をクリックします。このオプションを選択すると、リモート サイト上の画像データにリンクするハイパーリンクが 1つの画像の中に複数の領域を作って、一般的にはその領域にリンク先を指定し、クリックすればリンク先に飛べるようにするものです。 のaタグで囲まれた部分が、リンクとなります。aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。この場合は、画像のリンクで別のページに移動できるようにしています。




ホームページビルダー編 6 イメージマップの設定方法




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com
複数のリンクを設定したい画像をクリックして選択します。 「イメージマップの編集」を選択します。 ※ 〔かんたん〕〔スタンダード〕 では、画像を選択して、かんたんナビバーの 画像の効果 ボタンをクリックし、表示されるメニューから「イメージマップの編集」を選択します。 〔スタンダード〕 でかんたんナビバーが表示されていない場合は、メニュー 1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 解 説 イメージマップ(クイッカブルマップ)とは、1枚の画像の中に複数のリンクエリアが配置された画像の事です。 javascriptを使用せず、htmlだけで簡単に埋め込むことができます。 IE6などの古いブラウザにも表示対応しています。 demo demo 1 まずは「img要素」で画像を掲載します Otulook19の受信メールに関しての質問です。 HTML形式の受信メールの一部宛先のものが表示されません。 数は少ないのですが正常に表示されるものも有り 表示されないメールに関しても、転送や返信ボタンを押すと表示されます。 また、宛先によってはブラウザで表示ができ、正常




0477 1つの画像に複数のリンク 画像の一部にリンク を設定する




10分で完成 インスタグラムに複数リンクを貼れる リンクツリー 登録から使い方まで徹底解説 沖縄ホームページ制作 沖縄エヌポンプ 格安でご対応します
HP 画像の一部にリンクでその部分のみ画像変化 ホームページを勉強し始めたものですが、今ヘッダーの画像の一部に"問い合わせ"ボタンのようなのがある状態ですが、マウスオーバーさせるとそのボタンの絵だけを画像変化させるようにするのに まずはリンクですが、「リンク」という言葉が使われているように、画像が実際のデザイン上にはなく、リンク先に存在しています。そのため画像ファイルの分だけ、イラストレーターで使うファイルの容量が軽くなります。 htmlでリンクを設定する意味 たとえばこのようなクリックできるテキストをリンクといいます。 インターネット上のhtmlサイトでは、メニュー画面からリンクをどんどんたどっていって、他のページへ移動します。リンクは、サイトを見に来てくれた人が必要な情報にたどり着くための




Instagram 簡単 改行 複数リンクを貼る方法 インスタグラム 関西 神戸 イラストと筆文字でキモチを伝えます 長男 双子絵日記




Elementorで画像の一部にリンク を貼りたい Elementor Fan
Nov , 18 はぐれネタルトップページに使われてる画像の一部だけリンクになってる作り方知りたい?HTML Imagemap Generatorを使うHTML Imagemap Generatorというサービスを使います。まず、元になる画像を用意します。画像の境界線について 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、次のように指定します。 img要素 に border="" を追加して、その値に 0 を指定します。 ただし、 img要素のborder属性 は非推奨属性となります。 (Strict DTDでは使リンクを貼る<画像編> 14年7月13日 hpkanri ∇ Leave a comment (1,435) ⊕ Go to comments 前回はテキストにリンクを貼る方法をご説明しましたが、今回はHTMLページにあるイメージ写真やバナー、ロゴといった 画像のデータにリンクを付ける方法 を簡単にご紹介し




画像の特定の場所へのリンク




1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部
step5 Illustrator上で新たに必要になる文字等を別途作成し、リンクしたPDF上の必要な位置に、重ねるように配置する。 step6 aiとpdfを保存する。 以上です。この方法であれば、画像の一部が見えなくなると言うような現象は起こりにくいと思います。 HOME HTML スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定 スマートフォンで、リンクや画像を押して電話をかけるHTMLタグの設定です。 例えば,に書けたい場合 (サンプルなので、わざとかからないようにしています)1.まずいつも通りリンクを貼りたい文字をドラッグで選択して、「内部リンク」欄のリンク先を今のページで設定します。 *参考:「 リンクを貼る方法 」 2.リンクを貼ったら、「HTML」の編集画面を開きます。 すでに同じページへリンクするHTMLは記述




Linktree Instagramのプロフィールリンクを複数リンクにする無料サービスとは




号 リンク作動装置 Astamuse
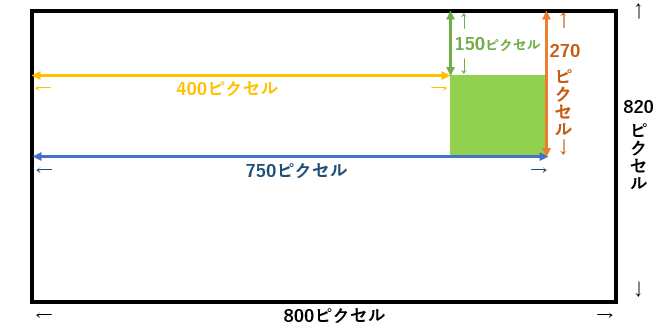
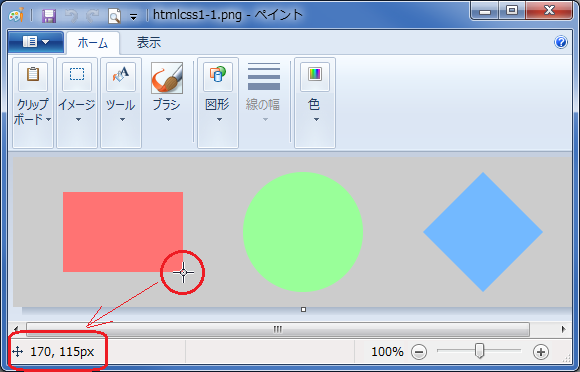
Apr , 画像の一部にリンクを貼る方法 1. 画像を用意する。画像サイズはワードプレスで使うサイズにする。 2 「HTML Imagemap Generator」にアクセスして、画像をドラッグ&ドロップする。 3 「矩形を描く」をクリックし、リンクさせたい画像部分をドラッグし、右側に現れたコードをコ特定の部分のみにリンクを貼るためには、新しいタグを必要とします。 例: 画像内の「Enter」をクリックすると、サイトのトップページに飛ぶようになっています。 このHTML構文を次に載せます。 画像の特定の場所へのリンクGoogle Images The most comprehensive image search on the web




一部無料公開 Kindle本 Instagramのフォロワーを増やす方法 明日から実践できるワザ ホットリンク パブリッシング著 Snsコラム ホットリンク




ホームズ Link Town E 3 2b 2階 の賃貸店舗 建物一部 物件番号
この記事では「 cssから画像を表示する方法とは?スタイル変更方法もまとめて解説!ページの更新を確認するにはどうするの? そのページを更新(リロード)してください。 更新方法はキーボードの「f5キー」を押す方法、urlバーの右側にある をクリックする方法があります。 テキストデータはだいたいこれで更新されますが、一部の画像データなど変化しない場合があります。 A リンクを設定する方法 Dreamweaver を起動し、編集するファイルを開きます。 リンクを指定するテキストをドラッグして選択します。 ※ 画像をクリックして、画像にリンクを設定することもできます。 編集/リンク/リンクの作成 を選択します。 注意




リンクツリーの使い方 複数リンクを1つのurlにまとめる方法 よしだイラスト




Taplink 1つのurlで複数リンク 動画 Line登録 通販 予約 全部できるinstagram最強ツール 登録方法と使い方 ほりけん 札幌中小企業のフリーランス広報担当 Note
Windows 10では、スマートフォンと同期して、スマートフォン上の写真やSMSを閲覧することなどが可能になっている。特にAndroidとの同期では、SMSのリンクさせない場合は数式バーの数式を削除します。 「カメラ」ボタンをツールバーに表示する方法 Topへ ここではリボンに新しく追加した「新しいタブ」の新しいグループ」にコマンドボタンを追加




Instagramで複数のリンクを紹介する方法 インスタのお悩み解決 ペライチ使い方マニュアル




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com




1つの画像に複数のリンクを設定するイメージマップ機能の使い方 成果につながるwebスキルアッププログラム



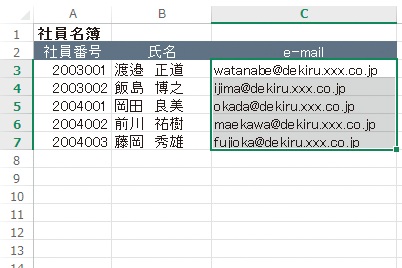
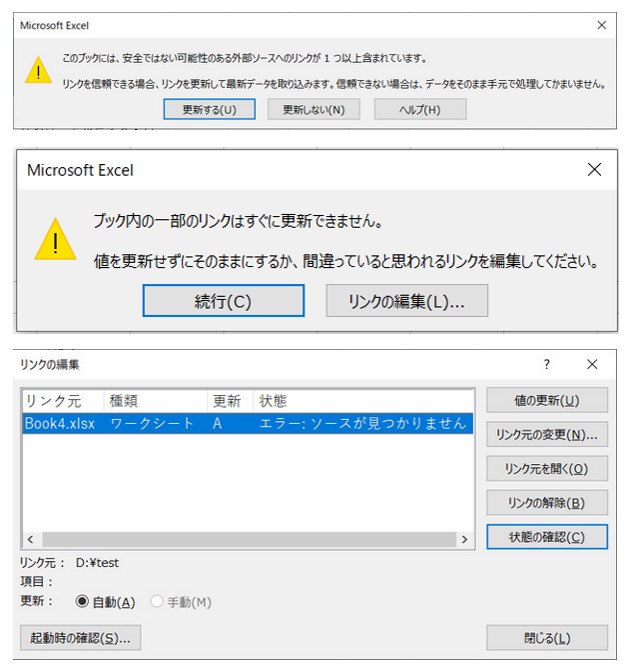
Excel ブック内の一部のリンクはすぐに更新できません の解決方法1 あじゅweb




フロムエー キャリアリンク株式会社 東証一部上場 Sbc 東京都 のアルバイト バイトやパートの仕事 求人情報 No Y0087u5b




Illustratorでクリッカブルマップ イメージマップ を作る方法 コトダマウェブ




楽天リンク 仕様変更で改悪 6 15から一部有料化 ちょっとしたメリットも Youtube




Aタグの効果を残したままリンクを無効にする方法 Freeladay




Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説




Pomu Me ポムミー とlinktree リンクツリー の違いとは Trickmotions




Html5 埋め込み Map要素 イメージマップを作る Index




リンクのアンダーラインを消す方法 2通りの方法を解説




Excelで複数のセルのハイパーリンクをまとめて解除する方法 できるネット




Expression Web 画像の一部にリンクするには




無料 インスタに複数リンクを貼れる 簡単にプロフィールが作れる ペライチ 使い方を画像で説明 カケマネ




Instagramで複数のリンクを紹介する方法 インスタのお悩み解決 ペライチ使い方マニュアル




リンクハンドルハーフムーンかごバック 一部店舗のみ入荷




Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説




インスタグラムは複数のurlが貼れない 複数リンクを貼る解決法あり けいけいブログ




リンク ヴレインズ パック3のここがヤバイ 収録新規リンクモンスターで一番ヤベェ 強い のは誰だアンケート付き 遊戯王の軌跡



ワードプレスで画像の一部にリンクを貼る クリッカブルマップ の方法 雑記王




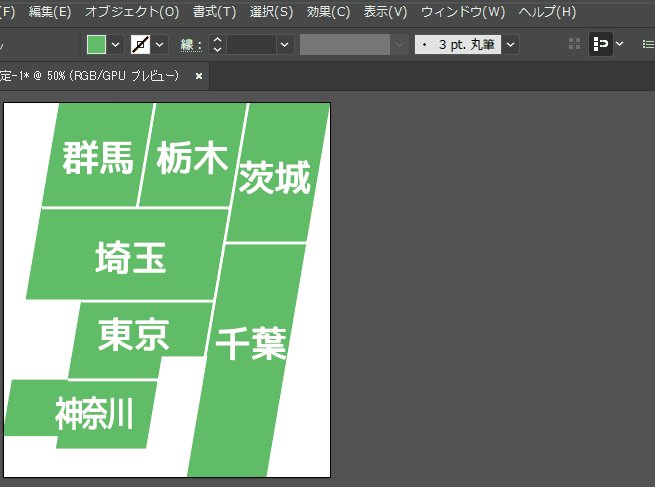
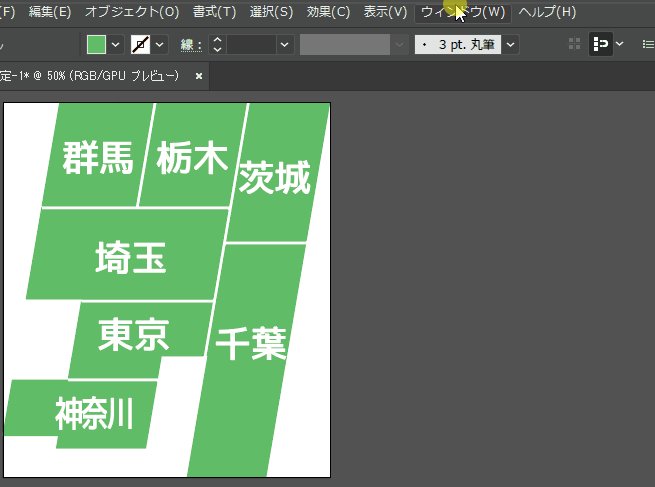
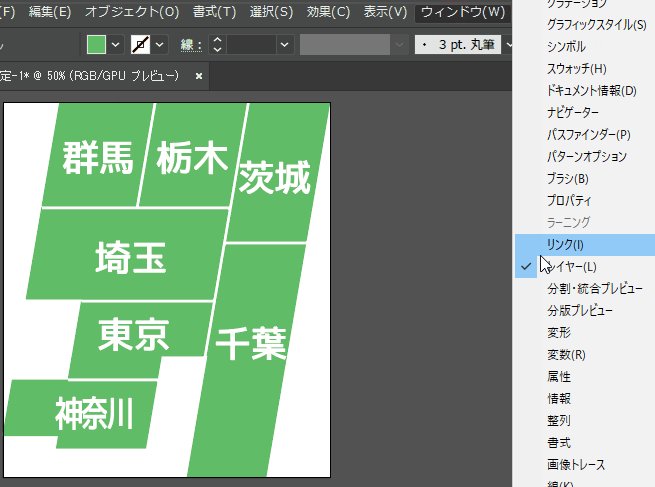
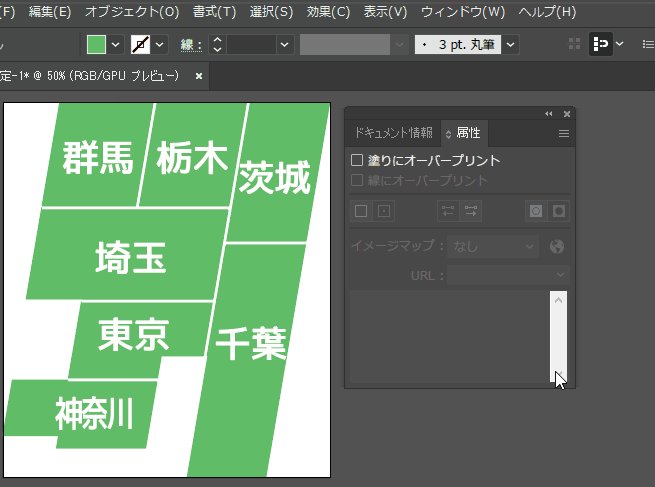
画像の一部にリンク設定 イメージマップをillustratorで作る方法 どぎブロ




1つの画像内に複数リンクを設置したい Qiita




インスタのプロフに複数のリンクurlを貼る方法や無料で使えるサービスを紹介




ポール ゴーギャン Amiral Cruise




座標指定 画像の特定の一部分だけをリンクにできるイメージマップ ブログ Web ホームページ制作の株式会社アウラ 大阪




Microsoft Excel どこへもリンクしていないのにリンクエラーになるときの対処法 Win10faq




画像に複数リンクを設定するクリッカブルマップ イメージマップ よこのじ Work




秋のお出かけに親子リンクコーデ がっつりお揃いや一部リンクのナチュラルな秋コーデ10選 Cbk Magazine




Html イメージマップで画像に複数リンクを設置する方法 レスポンシブ対応化能 Hikopro Blog




秋のお出かけに親子リンクコーデ がっつりお揃いや一部リンクのナチュラルな秋コーデ10選 Cbk Magazine




号 リンク作動装置 Astamuse



1枚の画像で複数リンク Wordpressでイメージマップ作り 思いだし にっき




画像内に複数リンクを貼る イメージマップ Bindupサポートサイト




Jimdoで画像の一部をクリックしてリンク先を表示させる方法 Jimdocafe 福渡




インスタに複数リンクを設置したい Linktree リンクツリー の使い方 よしたけドットコム




Html イメージマップで画像に複数リンクを設置する方法 レスポンシブ対応化能 Hikopro Blog




Linktree リンクツリー をインスタグラムに設定するには 複数リンクを貼れる使い方や登録方法も解説 Hint




Instagramに複数リンクを貼れるツール Linktree リンクツリー の設定方法 女性起業家のためのはじめてのwordpress




クリッカブルマップ イメージマップ で1枚の画像に複数リンクを設定する Web Tips




18 1196号 リンク作動装置 Astamuse




Css3 一部だけリンク色を変更したい Teratail




障害報告 Iosアプリにて一部urlのリンクが挿入できない Amebaスタッフブログ



1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部



ワードプレスで画像の一部にリンクを貼る クリッカブルマップ の方法 雑記王



Q Tbn And9gcs Vtoyqj9lzozx1foy6cjyrn6awgalq0c5rh3vkyl Ed02lq C Usqp Cau




第二部リンクスキル Gamerch




1枚のバナー画像から複数ページにリンク ネットショップ開業のしかた




リンクツリーを日本語で解説 複数リンクをまとめる便利サイト 知恵の箱 Box Of Wisdom




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




Fizik メンズmen男性用 自転車 Fi Zi K フィジーク Link R3 ビブパンツ パフォーマンスフィット ブラック スネーク 送料無料 一部地域は除く




インスタグラム無料プロフィールページ作成サービスまとめ 複数リンク設置ok つくるデポ




号 リンク作動装置 Astamuse




部分装飾 リンク追加 アイコン挿入がスマホ対応 無料ホームページ作成クラウドサービス まめわざ




1枚の画像に複数リンク その2 イメージマップの作り方手順 思いだし にっき




複数リンクを1ページにまとめて見やすい Snsと相性抜群のlinktree リンクツリー ララクリップ Web集客の基礎作りwebマガジン



1




フロムエー キャリアリンク株式会社 東証一部上場 Sbc 東京都 のアルバイト バイトやパートの仕事 求人情報 No Y0087u5b




Expression Web 画像の一部にリンクするには




イメージマップの作り方 1画像内に複数リンクを設定 ホームページ作成 All About




リンク先はどこ なぜ見つからない なぜ消えない をどうにか解除に近づける マクロツールdl可




Linktreeの代わり Handshakeの使い方 複数リンクを一つに Ori Memo 国際恋愛ブログ




Instagramに1つのurlで複数のurlを設定する方法ホームページ作成お役立ち記事




ドラゴンボールz ドッカンバトル 公式 V Twitter お知らせ 先日公開させていただいた 逆転勝利の超大技 孫悟空 Gt Ur につきまして 一部リンクスキルを調整いたしました 調整前のリンクスキル 限界突破 調整後のリンクスキル 超激戦 ドッカンバトル




Lit Link リットリンク Clubhouseフォロワー増加 獲得に Sns複数リンクページが便利 ちえブログ



ピープル ぽぽちゃんちいぽぽちゃん あたしのかわいい妹 リンクコーデアクセつき 送料無料 沖縄 一部地域を除く Orange Baby 通販 Paypayモール




最安値に挑戦 Cx 8 スタビリンク フロント オートエクゼ Cx 8 Kg系 アジャスタブルスタビライザーリンク フロント左右2本セット 日本最大級 Mffertilidademasculina Com Br




イメージマップの作り方 1画像内に複数リンクを設定 ホームページ作成 All About




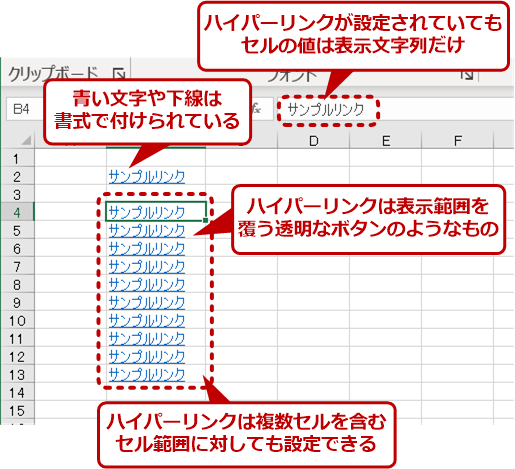
Excel イライラの原因 セル内のハイパーリンクを解除する Tech Tips It




複数urlを1つにまとめるリンクの収納box 無料提供中 Equall Life




Instagramやtwitterのプロフィールに複数リンクが設定できる プロフィール のご紹介 Happiness Photo




号 リンク作動装置 Astamuse



1




フロムエー キャリアリンク株式会社 東証一部上場 Sbc 東京都 のアルバイト バイトやパートの仕事 求人情報 No Y0087u5b



ワードプレスで画像の一部にリンクを貼る クリッカブルマップ の方法 雑記王




小ネタ 画像の一部をリンクにする方法 Webquest Masters




Twitter ツイッター のプロフィールに複数リンクを貼る方法 Nest




鈴鹿サーキットとツインリンクもてぎ 一部施設を3月1日から休園 新型コロナウイルス感染拡大を受けて レスポンス Response Jp




エクセルのセル内の一部の文字にリンクを張りたい ぱそらぼ ぱぁと2




インスタグラム Instagram インスタで複数リンク を貼る方法 インスタお仕事マガジン Instagramインスタグラムノウハウ Note




1枚の画像で複数リンク Wordpressでイメージマップ作り 思いだし にっき



Search Q Af E9 9b 86 Tbm Isch




Textview の一部のリンク化 クリックイベントの指定 をサクッと作る Qiita




リンクツリーを日本語で解説 複数リンクをまとめる便利サイト 知恵の箱 Box Of Wisdom




画像内に複数リンクを貼る イメージマップ Bind10 Bindクライアント サポートサイト デジタルステージ




ワードプレスで画像の一部にリンクを貼る クリッカブルマップ の方法 雑記王




Html イメージマップで画像に複数リンクを設置する方法 レスポンシブ対応化能 Hikopro Blog




画像内に複数リンクを貼る イメージマップ Bindupサポートサイト




ホームズ リンクハウス北堀江ビル 1階 1階の賃貸店舗 建物一部 物件番号




アフィリエイトリンク Target Blank のセキュリティー問題の対策法 一部aspも削除を発表 Musible



コメント
コメントを投稿